【Google Workspace】Gemini for Google Workspaceを使ってみた②(Googleスライド 番外編:スライドを自動生成させてみた)
- 米澤 謙
- 2024年5月10日
- 読了時間: 6分
著者:米澤 謙(金融NEXT企画部 開発企画課)
前回、Google WorkspaceのアドオンであるGemini for Google Workspaceの体験記としてGoogleスライド編を掲載しました。Googleスライドでは統一感のあるイラストを効率的にスライドへ反映できることを確認しました。その中で、画像生成だけでなくタイトルや本文を含むスライド全体の生成にチャレンジし、色々と試行錯誤してみましたので共有します。
何を作った?
先ず、結論として作ったものを紹介します。
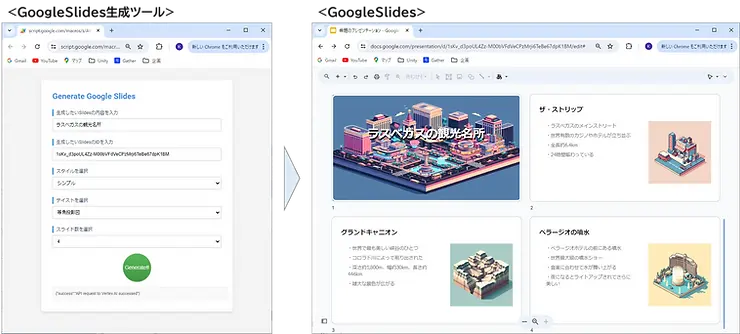
以下のようなGoogleスライド生成ツールを開発し、当ツールに各種パラメータを入力し実行するとスライドが生成されます。以下の例は「ラスベガスの観光名所」に関する内容を表紙含め4枚で作成する指示を与えてスライドを生成しています。GoogleスライドのGemini for Google Workspaceと同様にベクターイラストや写真等、画像のスタイルも指定できるようにしています(例では等角投影図を指定)。またシンプル/洗練という要素を追加し、生成される画像の雰囲気をもう少し好みに合わせられるようアレンジしています(例ではシンプルにすることでライトな印象になっています)。
<生成ツールに指定する各種パラメータ>
<前提作業>
①スライドを新規作成し、「SlidesのID」を取得する
②スライドの共有設定を実施する※後述するCloudFunctionsで処理を実行するので、CloudFunctionsの[権限]タブからApp Engine default service accountに該当するサービスアカウントを指定し、編集権限を付与。
どのように作った?
以下の概要構成で作りました。
<Webアプリ>
今回のメインであるGoogle SlidesはGoogle Workspaceのサービスなので、同じGoogle WorkspaceファミリーであるGoogle Apps Script(GAS)で開発しました。GASはサクッとフロントエンドもバックエンドも開発できるので普段からデモツールを開発する際に重宝しています。ちなみに以下のWebアプリの画面ですが、結構オシャレじゃないですか…?最近はデザインのお勉強も頑張っていますがまだまだ力不足なので、GeminiやChatGPTに既存のHTML/CSSを提示し「モダンなデザインにして!」とお願いをしてデザインの改善を行った結果です。
<API>
各種処理はCloudFunctionsで開発してAPI化し、Webアプリからコールするようにしました。各種処理は以下の通りです。
・テキスト生成:Webアプリの入力から各スライドのタイトルや本文を生成
Google Vertex AIのPalm2 for Text(text-bison)を利用して各スライドのテキストを生成しました。以下のようなプロンプティングで指示を与えています。1枚目は表紙のためタイトルは入れますが本文は入らないので半角スペースを入れるよう指示していましたが、たまにbodyの項目を省いてレスポンスを返すことがあったので、注意事項に念押しの指示を入れることで今のところ上記の事象は発生しなくなりました。
#役割:
あなたはプレゼン資料の作成アドバイザです。
以下の[質問:]を解釈してプレゼン資料のタイトルと内容を考え、必ず定められた[形式:]で回答して下さい。
[注意:]に記載した内容も必ず順守して回答して下さい。
#注意:
・最初のスライドは表紙のためプレゼン資料のタイトル(=title)だけテキストを入れてください。内容(=body)は半角スペースを入れてください。body項目を省略するようなことも絶対にしないで下さい。
・内容の文字数はなるべく300文字以内にしてください。文章が長くなる場合は箇条書きにしてください。
・APIのリクエストボディに指定するため、必ずダブルクオーテーションで括ってください。
#形式:
{
"slides": [
{
"title": "プレゼン資料のタイトルを入れる",
"body": "半角スペースを入れる"
},
{
"title": "1枚目の内容スライドのタイトルを入れる",
"body": "1枚目の内容スライドの内容を入れる"
},
{
"title": "2枚目の内容スライドのタイトルを入れる",
"body": "2枚目の内容スライドの内容を入れる"
}
]
}
#質問:
text・画像生成:各スライドのタイトル文から画像を生成
Gemini for Google Workspaceと同様にGoogleのAIで画像生成を行いたかったのですが、当ブログ執筆時点(2024年5月)ではVertexAIの画像生成用のAPIに制限が掛かっていたので画像生成はOpenAIのDALLEに切り替えました。当ブログの冒頭で記載した通り、Gemini for Google Workspaceで画像生成で選択可能だったベクターイラストや写真といった画像の表現方法の指定やシンプルや洗練といった雰囲気も制御できるようにしました。以下が各指定で生成したラスベガスにあるマンダレイベイというホテルの画像の例です。え?さっきからラスベガス推しが過ぎるって? 4月にラスベガスに開催されたGoogle Cloud Next '24に行けなかったのを引きずっています、、、マンダレイベイは当イベントの会場となったホテルです。次回は行きたいな。
・スライド生成:各スライドのタイトルや本文といったテキストや画像から各スライドを生成
Google Slides APIを利用して上述の処理で生成されたテキストと画像を元にスライドを生成します。当APIを利用するにはGoogle Cloud ConsoleからAPIを有効化しておく必要があります。
APIの各機能を利用するために以下の初期処理を行う必要があります。
・認証情報の取得
Google Slides APIのフルアクセス(新規作成、読み取り、更新)が可能な認証情報を取得します。
credentials, _ = google.auth.default(scopes=["https://www.googleapis.com/auth/presentations"])仮に読み取りだけ与えたい場合は以下のようにすればOKです。
・Google Slides API用のサービスオブジェクトの作成
作成したサービスオブジェクトを通してGoole Slides APIの各種機能を利用できるようになります。
slides_service = build('slides', 'v1', credentials=credentials)・更新方法
スライドやオブジェクトの追加、変更といった更新は更新内容をリストに追加し、batchUpdateのrequestsに指定して実行することで反映することができます。更新内容別に様々なフィールドが用意されているので、更新内容に応じて選択してください。今回、私の開発の中では例えば以下のようなフィールドを利用してbatchUpdateで更新しました。※オブジェクト別に持つ固有のオブジェクトIDを指定する必要があるので事前にオブジェクトIDを取得する処理が必要です。
スライドの追加:createSlide テキストの追加:insertText 画像の追加:createImage テキストの設定変更:updateTextStyle ※フォントや文字サイズ等 オブジェクトの設定変更:updatePageElementTransform ※リサイズや移動等 オブジェクトの順序:updatePageElementsZOrder ※前面や背面等
ちなみに、テキストのドロップシャドウ有効化の方法が分かりませんでした。なので、以下のようにテキストをコピーし、色を変更した上で微妙に位置をズラすことで影を表現するようにしました。
Google Slides APIは今のところ参考情報が多くないので実は一番躓きました。皆でもっとナレッジを増やして盛り上げていきましょう~。
まとめ
今回はGemini for Google WorkspaceのGoogleスライド番外編として、スライドを自動生成するツールの開発にチャレンジしてみました。まだまだデザインが拙いところですが、作り込めばもっと完成度の高いスライドを自動生成できる見込みを持てたので、プロトタイプとしては十分かなと思います。
今後Gemini for Google Workspaceがアップデートされて今回開発したようなスライドの自動生成まで具備されてくると思いますが、今回紹介したように生成AIを組み合わせるだけでそれらしいモノが簡単に開発できてしまうので生成AIのポテンシャルの高さを感じますよね…!他にも活用アイデアが多数あるので、今後もチャレンジしていきたいと思います。ということで、今回は以上になります。次回は本編に戻り、スプレッドシートの試していきたいと思います。